
There’s a pretty nifty plugin called Advanced Recent Posts (wordpress repository, plugin homepage). I use it a lot, but I’ve found that there are a few things missing. So I’m posting my mod here (for now…)
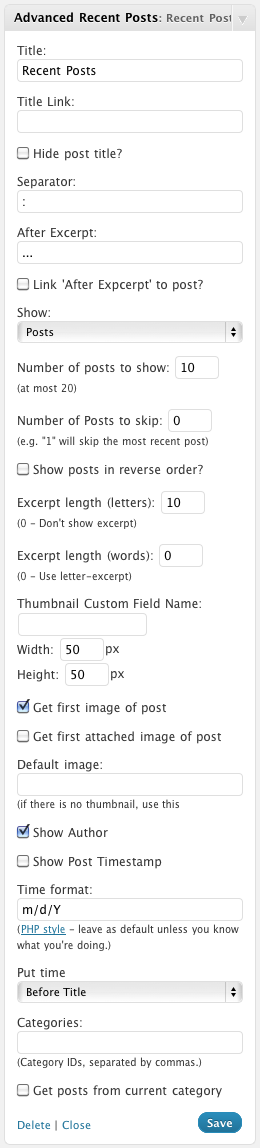
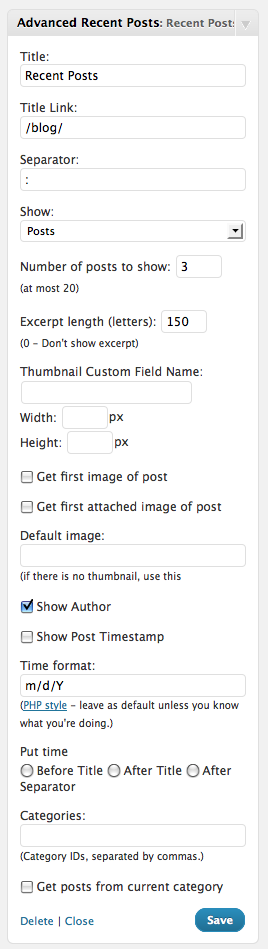
I’ve added support for specifying a title link (“Recent Posts” can link to the blog, rather than being static text), choose to display the post time stamp (and customize its format), and define a title/content separator (in case the ‘: ‘ doesn’t work for you). I also had some issues with certain characters (like &s) not rendering correctly, so that’s been tweaked as well.


Thank you for the plugin. I modified some of the code to pull in the Post "featured image" instead of the "first attached image of post". Perhaps this can be added in the future as a different checkbox option.
if (!$img && $atimage) {
if (has_post_thumbnail( $post->ID ) ){
$imgsrc = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ));
$img = $imgsrc[0];
};
}
Thanks for offering the nice plugin!
Just your plug-in at the bottom right of this homepage (called Announcements). My question is if there’s a way to make the ellipsis (…) clickable to the article? Thanks.
It’s not currently a built-in option, but I can add it as an option in the future. I’ll try to do it sooner rather than later, but feel free to pester me on twitter @trepmal!
Hi
I have selected the categories but there is 3 in one cat and 7 in the other but on the events cat when you get to the last one it carries on into the other section, is there anyway to stop this?
unfortunately, I’m not as familiar with the categories part of this plugin, that aspect has changed from the original plugin. Perhaps one of the support posts at wordpress.org will help. I’ll check it out when I’m able to, but feel free to pester me on twitter @trepmal!
Hi, i am not using widgets and am trying to make it so only the posts mapped to the current category are shown.
I have:
‘limit’ => 5, //Number of posts to show
‘excerpt’ => 60, //excerpt length (letters)
‘actcat’ => true, //get posts current category
‘cats’ => ”, //Categories to get posts
‘cusfield’ => ‘thumbnail’, //custom field name of thumbnail image
‘w’ => 48, //width
‘h’ => 48, //height
‘firstimage’ => true, //get first image of post content
‘atimage’ => false, //get first attached image of post
‘defimage’ => ” //default thumbnail image
But this doesn’t seem to work.
Can you help?
Thanks in advance
David
This should work, so long as you’re actually using 2 single quotes for the empty ‘cats’ and ‘defimage’ values (or remove them entirely) instead of a single double quote.
yg_recentposts(array(
'limit' => 5, //Number of posts to show
'excerpt' => 60, //excerpt length (letters)
'actcat' => true, //get posts current category
'cusfield' => 'thumbnail', //custom field name of thumbnail image
'w' => 48, //width
'h' => 48, //height
'firstimage' => true, //get first image of post content
'atimage' => false //get first attached image of post
));
Hi, Is there anyway to line up the text alongside the image, instead of at the bottom, as adding an image looks really ‘messy’ at the moment? Other than that its great!
You’d need to add some CSS to your theme. There’s currently no way to do this from within the Advanced Most Recent Posts plugin.
I usually use the following as a start:
ul.advanced-recent-posts { list-style:none; line-height:1.35em; margin:0;}ul.advanced-recent-posts li { clear:both;width:100%;margin: 0 0 15px;}
ul.advanced-recent-posts a { font-weight:bold; }
ul.advanced-recent-posts img { float:left; margin:0 10px 0 0; padding:2px;border:none; }
This works perfectly, thanks!!
Thanks so much for this css! Works perfectly – lines the text up next to the image and also removes the bullets (which I also wanted to do). 🙂 BIG THANKS!
Same here! Thank you so much! It’s perfect!
hey there – where do I add the CSS into the file? thank you!
ha, got it! into the css file for the index page.
I’m glad you got it all worked out!
I am very new to wordpress and css, but i am using your widget and trying to use the code that you stated to use to format the alignment of words against the image. But where do i need to place this code to make it work?
Worked a treat thanks. One thing though how do I add the shortcode to a page to show all my posts etc events on one page and news on another? 🙂
should be able to use
[amrp cats=25 shownum=-1](where 25 is actually your category ID)good job! 😀
Is there any way I can set the thumbnails to display next to each other instead of one above the other?
My question is the same as Keith’s. Is there a way to adjust the alignment settings for the thumbnails? Perhaps a way to edit the css?
I use the more-tag from wordpress. Is it possible to show an excerpt using the more-tag?
It’s not currently an option, but I’ll look into adding this as an option in the future.
Hi,
Is there any chance that this could be used on a WP MS network? Where it could pull up the latest post from one (or more) sites on the network?
Please say yes 🙂
Ash
Unfortunately, not out of the box. Sorry to disappoint.
However there may be other plugins currently out there with this ability. I’ve never used it, but based on the description this might do, http://wordpress.org/extend/plugins/tt4bp-recent-sitewide-posts-widget/.
Any answer on the text-wrapping?
The text starts at the base of the image.
Hi!
I use your plugin, but i have a problem….
When i check to show the author, it show only admin, but i use different accounts (authors)!
Is there any solution?
Sorry for the delay in addressing this problem. Version 1.6.1 has a fix
Is there any chance that you can integrate timthumb or something for resizing.
If I have for example 4 occurances of the plugin with thumbnails, image which is used in posts is shown. If image is 50 kb then 50 kb is loaded instead of resized to my given size and cached. 4 boxes x 5 posts x 50 kb is 1 mb.
I have considered adding some sort of image resizing script, but I haven’t quite made it there yet. I’ll keep it in mind for a future release.
hi,
first tnx for your plug-in, thats very very usefull for me,
but 2 questions:
1 – how to show blog title in first line, then show excerpt in second line?
2 – how to show over 20 posts in this widget?
its very necessary for me
To have the excerpt display on a new line, you should be able to add line break (<br />) as the separator. If you want to displat more than 20 posts, you’ll need to comment out line 70 of the plugin that forces a limit of 20.
Hi, I have tried adding () as the separator but its not working. Any suggestions?
I’ve done some edits, so that the plugin supports post_status selection; multiple values allowed. You can check the code at: http://paste.pocoo.org/show/313138/ . Take it if you like it 😉
Im using this on my site http://www.originbmx.com it’s great thanks!
hello!Iwould like to exlude from the list the latest post only. Any advice?
As of version 1.6, there is an ‘offset’ option. Set this to “1” to exclude the most recent post.
Thank you for this nice plug-in. My question regards aligning the thumbnail with the text. I know there is a simple $parameters (‘align=”right”‘ ) I can add but I am not skilled with php on how to enter it correctly,
Any help much appreciated
Using CSS would be preferable.
There’s an older comment with some sample styling.
Hello,
I would like to know how I could tweak up a bit the plugin to show a certain number of WORDS for the excerpt and not LETTERS. I dont want my words to be cut.
Thanks a lot for your help.
PY
As of version 1.6, there is a word-excerpt option. Let me know how that works out for you.
Like Hellas, I didn’t like that the original images are loaded and scaled to fit (often distorted). Here is the code to show thumbnails with proper aspect ratio instead.
Add this function to bottom of adv-most-recent.php
function prepare_image($url, $x, $y) {
$wpcurl = strlen(WP_CONTENT_URL);
if (substr($url, 0, $wpcurl) != WP_CONTENT_URL) return $url;
else {
$path = WP_CONTENT_DIR.substr($url, $wpcurl);
if (!file_exists($path)) return $url;
else {
$new_path = strlen($path) - 1 - strlen(end(explode(".", $path)));
$new_path = substr($path, 0, $new_path)."-".$x."x".$y.".".end(explode(".", $path));
if (!file_exists($new_path)) {
require_once(ABSPATH.'wp-admin/includes/image.php');
$img = image_resize($path, $x, $y, true);
if (!is_string($img)) return $url;
else return trailingslashit(dirname($url)).basename($img);
} else {
$new_url = strlen($url) - 1 - strlen(end(explode(".", $url)));
return substr($url, 0, $new_url)."-".$x."x".$y.".".end(explode(".", $url));
}
}
}
}
and then change
$image = '';
to
$image = '';
and the plugin will create (and show) the much smaller, cleaner thumbnail if it doesn’t already exist.
Kailey will you support an option for different display orders? (ASC,DESC,RAND)
Looks like the code snippet stripped out the actual line, but in the
“img src=” line
change ‘$img’ to ‘prepare_image($img,$w,$h)’
Thanks for this John, it worked perfectly for me.
As of version 1.6, there’s an option to reverse the display order of the posts. Since the name of the plugin is “Advanced Most Recent Posts” I probably won’t add a random option, the widget is already pretty intense 🙂
One of these days, I’ll get around to ‘officially’ incorporating the image resize option, until then, thanks for posting so others can take advantage.
Hi John,
Thanks for the code. I added to the adv-most-recent.php, but nothing happened. I also changed ‘$img’ to ‘prepare_image($img,$w,$h)’ as you have instructed below, but still nothing.
Also, what do you mean by the following?
and then change
$image = ”;
to
$image = ”;
Thanks for the update, Kailey, still hoping to work out the text alignment problem – any help appreciated
thanks for the plugin – works well, easy to use 🙂
Can I EXCLUDE a particular category in the recent posts?
thanks.
You should be able to exclude a category by adding it to the Categories box as a negative number. For example, if I want to exclude “Uncategorized” which has an ID of 1, I’ll just add -1 to the box.
Brill – Thank you
I am trying to show only one category on my homepage. I entered the category slug in the “Categories” box, but still shows all the recent post instead just the post I would like it to show.
You must use the category ID.
Probably a dumb question, but is there an easier way to retrieve the Category ID’s than via a ‘View Source’ search from our home page, or from a database search?
If you go to the ‘Edit Category’ screen, you’ll see
tag_ID=Nin the address bar – that number is your category ID.Is there a way to display ONLY the thumbnails of the recent posts? I checked both ‘Hide post title’ and ‘Get first image’ but this gives me a blank output with no image, link or text at all.
And if it’s possible to display only the thumbnails, how can I set them next to each other, instead of one on each line like they are now?
Thanks for your help!
If you just want images you can make the following modifictions to the plugin:
Near the end of the adv-most-recent.php file (line 438 of version 1.6.1) you’ll find this code:
[code removed and posted here: http://codepad.org/e4qJq6S9%5D
Keep in mind though that if not all posts have images and you don’t have a default image defined, the number of posts that show up may not match your defined limit.
Hello,
I copied the exact code, but got this error:
Parse error: syntax error, unexpected ‘=’ in /home/chinki/gardenbetty.com/htdocs/wp-content/plugins/advanced-most-recent-posts-mod/adv-most-recent.php on line 442
looks like the code still didn’t gave saved correctly…
where it has
($post- rel="nofollow">ID)it should have($post->ID)Hi there! Thanks for this plugin…I love it it’s great and I use it on my site! Just one thing…when I select to not show the posts title the widget appears empty on my page! Meaning thumbnails don’t show up…I would really love to not have my titles but right now can’t do that because of this little glitch on my site. Do you think that’s my site or is it a glitch with the plugin you might fix soon? Thanks!
See https://trepmal.com/plugins/advanced-most-recent-posts-mod/comment-page-1/#comment-1068
Great! just tried it! Adopted! Thank!
I approve of your use of exclamation points!
Hi,
Great plugin. But, one question: I’d like to… instead of having the standard widget title, let’s say “Recent posts” or whatever I chose to put in, I’d like to have the current category title as my widget title. So it changes depending on current category or single post.
How would I get around to do that? I’ve tried a few ways but I ended up making the code corrupt. Heh.
– Andreas.
Replace lines 54-59 (of version 1.6.1) with this code: http://codepad.org/ubzvu2Tf
That should grab the current category (for an archive page) or the first category (for a single post page) and put that in the title.
Hi, your plugin is wonderfull, thank you for it. i’m not english, so sorry for my english.
I didn’t like the alignment of the thumbnails and the text and title, but in a strange way i fixed it (i’m not an informatic or webdesigner). But i’ve noticed a bug. The link of the afterexpert for all the post show in a widget, point to the first post of the list. You can see http://www.oasidownload.com homepage to undestand what i want to say.
I’ve watched the code of the plugin, but it is too unfamiliar for me so I can’t found the error. please help!!
Hello there,
Is there any way to show last picture from the post, instead of first? Or maybe determine somehow which one to show?
Thanx a lot
currently last picture isn’t supported. Perhaps you can use the custom field method if you need to be selective.
Hi, has anybody used this incredibly important widget with qtranslate. I am runing in a problem with the title that shows in two languages at the same time. The rest of the content shows correctly depending on the chosen language.
Same here. I can’t find the way to set that widget cacht only the title of the selected language. it shows two titles at the same time. Any help please?
I have the same problem, anybody got a solution. Would be greatly appreciated.
thanks! love the widget! I followed the above advice for aligning and styling, all works great now. The only problem I am having: The “link after excerpt” isn’t working properly. For each post, the “link after excerpt” are linking all to the same post, which happens to be the newest one.
Hi, I just wanted to say that this plugin has been a great find for me. Next I want to ask if it’s possible to exclude a category? I know it’s possible to include a category, how about adding an exclude category area? I have the “Members Access” plug-in which allows me to set some posts so that only members can see it. With this plugin on my sidebar, the members only content is viewable by anyone who visits my site, including non-members. For now I had to exclude the past couple of post to stop them from showing up, but this defeats the purpose of the plugin as I have it set for most recent posts and they get lost when I exclude the posts to protect my members only posts. I hope you can help with this problem, thanks!
Check out this comment
Missed that, thank you
Hi Kailey,
First things first. Great widget. It is developing really nicely. I just retro-fitted it for some of my work. And will send you the code if you like, however I need some feedback from the community if possible.
My users won’t know to look for category ID, and will only be using one category per instance of the widget, so I want to put in a drop-down listing the categories available. I failed at this because each time I hit save the field value resets to the first item available in the drop-down.
Here is the code:
<label for="get_field_id(‘cats’); ?>”>
<select class="widefat" id="get_field_id(‘cats’); ?>” name=”get_field_name(‘cats’); ?>”>
‘name’, ‘order’ => ‘ASC’));
foreach($cat_lists as $cat_list) {
?>
<option value="term_id; ?>”term_id == $cat_id) { ?> selected=”selected”>name.’ (‘.$cat_list->count.’)’; ?>
Now that just doesn’t work.
Second, I would like this to show most recent Featured posts. Is there a way we can also have a dropdown for the Tags, and then change the query to make the boolean statement where CatID=X and TagID=Y?
Thanks!
Hi Kailey,
First things first. Great widget. It is developing really nicely. I just retro-fitted it for some of my work. And will send you the code if you like, however I need some feedback from the community if possible.
My users won’t know to look for category ID, and will only be using one category per instance of the widget, so I want to put in a drop-down listing the categories available. I failed at this because each time I hit save the field value resets to the first item available in the drop-down.
Here is the code:
<label for="get_field_id('cats'); ?>">
<select class="widefat" id="get_field_id('cats'); ?>" name="get_field_name('cats'); ?>">
'name', 'order' => 'ASC'));
foreach($cat_lists as $cat_list) {
?>
<option value="term_id; ?>"term_id == $cat_id) { ?> selected="selected">name.' ('.$cat_list->count.')'; ?>
Now that just doesn’t work.
Second, I would like this to show most recent Featured posts. Is there a way we can also have a dropdown for the Tags, and then change the query to make the boolean statement where CatID=X and TagID=Y?
Thanks!
Is it possible to split the recent post showing up in different columns?
How do I add code to the sidebar. Please help me.
10, //Number of posts to show
‘excerpt’ => 60, //excerpt length (letters)
‘actcat’ => false, //get posts current category
‘cats’ => ‘5,6’, //Categories to get posts
‘cusfield’ => ‘thumbnail’, //custom field name of thumbnail image
‘w’ => 48, //width
‘h’ => 48, //height
‘firstimage’ => true, //get first image of post content
‘atimage’ => false, //get first attached image of post
‘defimage’ => ‘http://www.yakupgovler.com/default.jpg’ //default thumbnail image
);
//print most recent posts
yg_recentposts($parameters);
?>
——Not work———
thank you.
Hi, How would I show an exerpt from a specific page not a post using your plugin. For example, I want to extract an exerpt from about page and display it in Home page.
Thanks!
Hey, Is there any particular code I can use to put in my theme section so I can show it at the end of post with thumbnail?
Hi Kailey,
thanks for your great plugin – I use a forked version of it on most of my websites now…
I just wanted to give you a heads up that while your last update (1.6.3) fixed the afterexcerpt links issue people were having, it doesn’t display the content of $afterexcerpt if the checkbox “Link ‘After Expcerpt’ to post?” isn’t ticked any more.
suggested fix:
on line 412, after
if ($afterexcerptlink) $afterexcerpt_html = 'ID) . '">' . $afterexcerpt . '';insert
else $afterexcerpt_html=$afterexcerpt;Cheers,
Axel
Hi,
Great widget. Is there anyway of adding the category as a class to the li tag? I’ve been trying to use the post_class() function without any luck.
Your help would be much appreciated.
Find the <li> in the plugin (line 458 adv-most-recent.php in unaltered v1.6) and make it look like this instead:
<li class="' . join( ' ', get_post_class( "advanced-recent-posts-item", $post->ID ) ) . '">It works! Thanks very much.
Hello,
First off, great plugin! This one is the best by far for what I’m needing (recent posts from specific category). The one thing I’m having trouble with is how the title of the post aligns with the thumbnail. Right now the title aligns to the bottom right corner of the thumbnail and has no padding (www.taranyoga.com/about). Ideally the title would align at the top right corner and have some padding. It would also be nice to have the post text align in the same way as opposed to the bottom. I’ve read the earlier comment (https://trepmal.com/plugins/advanced-most-recent-posts-mod/comment-page-1/#comment-764) and think this at least part of what I’m looking for but I don’t know where to add the code and if this will fix the tile alignment issue or not.
Any help would be greatly appreciated!
Thank you!
You’ll need to add the CSS to one of your stylesheets. Looking at your site, the best place would probably be in http://www.taranyoga.com/wordpress/wp-content/themes/modularity/includes/custom-styles.php
One immediate change you’ll probably want to make is change ‘float:left;’ to ‘float:right;’
Thank you very much! Your advice worked perfectly. This widget is exactly what I was needing and I’m recommending this plugin to everyone.
Thanks again! I appreciate it!
Hello everybody. Thank you very very much you and Yakupgovler who develope this plugin.
I use this plugin on the right column in my site and it looks so chics.
http://www.heptasarim.com/bizkimiz
Also for a long time I’ve wanted to show last post with pic and more feature. I placed your short codes relating to this plugin into home.php (my theme don’t allow to show blog post via admin panel) (via funciton in Yakup Govler’s site). My that trial works with css tricks.
But I have several problem.
http://www.heptasarim.com/boldy/ (my test area)
1: In widget panel we can determine the features like “Separator: ” “After Excerpt:” Title Link” etc. How can we add this features to function (not actual php file) in my home.php
2: Do our site open slowly because for getting picture and code.
and finally
3: Thank you again.
Possible parameters for
yg_recentposts()$parameters = array(
'separator' => ': ', //between title and excerpt
'afterexcerpt' => '...', //after the excerpt
'afterexcerptlink' => 1, // 1 = link the 'after the excerpt' text to post, 0 = no link
'show_type' => '', //post type
'shownum' => '', //number of posts to show
'postoffset' => '', //number of posts to skip
'reverseorder' => 0, // 1 = show posts in reverse order, 0 = show in normal order
'excerpt' => '', //excerpt lenght (in characters)
'excerptlengthwords' => '', //excerpt lenght (in words)
'actcat' => 0, // 1 = get posts from current category, 0 = don't adjust category
'cats' => '', //comma-separated list of category IDs
'cusfield' => '', //name of custom field to get image from
'w' => '', //thumbnail width
'h' => '', //thumbnail height
'firstimage' => 1, //get first image from post
'atimage' => 0, //1 = get first attached image,
'defimage' => '', //url of default/fall-back image
'showauthor' => 1, //show author's name
'showtime' => 1, //show post date
'format' => '', //php-style date format
'spot' => '' //spot1 => Before Title, spot2 => After Title, spot3 => After Separator
);
Is there any way to show more than 20 recent posts?
Thanks
You should be able to specify a number larger than 20 and have it work.
First of all, I really like the plugin. Great work on it.
I would like to know if there is a way to link the author’s name to their author’s page, with a list of posts they have written? I like to give them as much credit as possible.
I really appreciate your hard effort in making this plugin! I do have one question. Is there any thought of showing recent posts from taxonomies in the near future? This would give me EVERYTHING I need (want).
Whoa! I just saw your new plugin (Mini Loops) and from the screenshots it looks like it might do taxonomies! I will check that out now! Oops!
Suggestion for the thumbnail selection aspect of this plugin: why not give the option to use the “featured image” as per the WPTouch plugin.
Otherwise, great plugin thank you.
I would like to use this plugin with QTranslate.
But: does not matter witch language to choose, both language text appear in title and in post too. Is there any way to solve it?
Everything else in my site works in both languages except this plugin.
This is super!
I couldn’t find documentation on all the parameters of the shortcode, so looked at the code. To save others a bit of time, here’s an example with the date of the post after the link.
`[amrp cats=’1,11′ showtime=1 spot=spot2 format='(M j)’]`
Hi
First thanks for this cool plugin, I’ve 1 question, ids there a way to show numbers of comments in the field (date, title…) ?
thnaks in advance
Great plugin, thanks a lot!
One thing I would really like to do, is including the (or the first) post category just before the title. I think, this function could be it:
cat_name;
?>
But since I don´t know any php I have no idea where to put it. Can you give me a hint?
Thx a lot, Simon
oops, the code broke. Here it is: http://goo.gl/LsWH2
Like Simon above wanted to know, i have the same question.
I would like to replace the author’s name (where it says ‘by author_name’) with the category name the post is in (so it would now say ‘posted in category_name’).
I am ok with html and css, and know a little php, but i can’t seem to get this to work.
Any chance anyone can help?
Thanks,
Ian
Great plugin, thanks a lot bro!
how can editadd css for this widget? please HELP ME and send your reply to my email!
Thanks,
Morteza Bahmani
Bonjour, merci pour ce merveilleux plug-in, savez-vous comment gérer la pagination du site ? Merci
Hello, thank you for this wonderful plug-in, do you know how to manage paging of the site? thank you
Cool plugin, many thanks!!
Really useful plugin, many thanks.
I’ve styled to my preference in footer, e.g on page stourvalechurches.org.uk/churches. The one thing I’d like to do but can’t think of a way is to style the post name differently to the … – I’ve given the post name it’s only line by the setting the css for “ul.advanced-recent-posts li a” to “display: block; font-weight: bold;” – but then the … get a line of their own too. Could a class be added to the post name link?
i can help u but could not got ur point wat u wann to acually can u explain more>>>???
hi
is it have compatibility with wpml …if not as i knw i m using it how to solve this pb many thanks m wating for ur ans….
If you post an image/photo with no text to your blog, the thumbnails will align horizontally rather than vertically.
You could add this css to the amrp-styles.php file, to make them align beneath each other:
.advanced-recent-posts li {
clear:both;
}
excellent plug in!
Hi there,
Trying to add the category as a class to the individual li items that the posts are displayed in.
I’ve tried adding a class manually to the li item on line 455 of the current plugin code and that works, but it doesn’t go far enough as I’m trying to distinguish between post categories.
When I try replacing $postlist .= ‘<li>’ with $postlist .= ‘<li ‘ . post_class() . ‘>’ it doesn’t work anymore. The class tag that get’s added switches from the inner li tags for each post to displaying as plain text after the outer li tag.
Any suggestions on how to get this to work?
Thanks
post_class()echos the classes instead of returning them, that’s why it’s not appearing in the li’s class. Try using something like this:'class="' . join( ' ', get_post_class( $class, $post_id ) ) . '"'(See documentation for more info on
post_class())Thanks Kailey,
That does work now in terms of getting the class added to the proper li tags. Now I just need to figure out how to get the category-{name} added to the list of classes, which I can’t seem to do so far. It seems like it should be included by default based on the documentation in the codex for get_post_class, but it’s not being added in this instance.
Would certainly appreciate any other suggestions you have, and will keep searching and trying things here as well.
The overall goal with this is to be able to style posts differently, depending on their category. I have it working elsewhere within my template files, but tweaking this plugin has been a challenge so far.
Thanks
After looking at this with fresh eyes on how the above suggestion is working, I now see that the reason it’s not adding the category to the class list is because it’s grabbing the class info for the page, not the info for the individual posts.
Are you passing the post ID correctly? Try
$post->IDinstead of$post_idThat did the trick.
Thank you so much for the help.
Thank you for an excellent, lightweight solution to customizing Recent Posts! After some CSS love, I have a pretty cool horizontal recent post collection on a new site I am building (ref http://velabeta.com). I was hoping you could help me with a final piece to my puzzle.
I have the title/excerpts showing in a 3 column format on the home page. I would like to add a static graphic banner to the left of the columns, and the only way I can see to do that is to add it to your plugin’s PHP file. I am not a PHP programmer, but can hack my way through…can you point me in the right direction?
Please disregard my post…I was looking at this all wrong. I just need a little more CSS love 🙂
Thanks again for an excellent plugin!
I love your plugin. It’s that simple, I just love it. It has become standard fare and an immediate auto-install on pretty much every site I theme for my clients. I have used it in simple 5 item lists in a sidebar and have used it in more complex column based manners like this: http://healthqualityinnovation.ca (it’s a work in progress…)
Just wanted to say ‘Thank You’ and keep up the good work, it will forever be appreciated.
Hello, I use your Advanced Recent Posts widget, but I would like to use it only for a certain category.. What is the category id? is that just the name?
The category ID will be a numerical value. See this comment.
Is it possible to have the post title show and then a line below have the date | (qty) comments | Read (as a link to the post) when there is no excerpt? If so How would I force the second line, and add the two separators and fields.
It might look something like this (possibly with an image to the left):
Title of Post
Jan 1, 2012 | 5 Comments | Read
The Title would link to the post. The Comments would update as comments were added and link to the comments on the post. The Read would link to the post also.
If you need more control over layout, Mini Loops has better support.
Trepmal:
Congratulations for this great plugin.
I need your help. When the web is in two languages, the widget show the post titles in two languajes at the same time. I think this issue is easy to resolve, but i can´t find the way to do it. Please, if you could give me some indications i´ll thank you very much.
the widget miniloops dont do this, but cant show thumbnails
This widget is making my widgets.php show up as 404! :/
Hi,
First of all thanks for this great plugin.
I have installed in my website which is not online now, but I want to do few following things with this plugin style:
A) How can I change the font and style of after excerpt link different from title and excerpt?
B) How can I put author name and time on the new line together?
Hello,
Many thanks for this great plugin! It has a lot of nice features! In fact – a little bit more than i need…. but I still miss one:
I´m placing this plugin on some of my pages by using the “widgets on pages”-plugin (http://wordpress.org/extend/plugins/widgets-on-pages/). I´d like to use the “Get posts from current category” (works fine…) but also be able to exclude some of the categories the page belongs to (does not work…). If I could do this the same “recent posts”-collection would adapt itself to fit on different pages in different categories.
What causes the trouble is that I use some categories to publish posts and pages with different layouts. F ex. can a category put a page/post in a special menu or on the frontpage and give it a special layout. I don´t want the “recent posts”-list to contain those “cousins”, only “cousins” of related topics.
Is this possible?
How do I get the AMRP call to be included on an external site?
great plugin. Thanks.
Is it possible to change colours of title and time?
Yes I think it’s possible to change colors of title and time……..
Field Service Processing
Hello,
nice Addon – how can i find a list with the args for the shortcode and how i can work with the post thumbnails from wordpress 3.x?
regards
This article provides clear idea in favor of the new people of blogging,
that really how to do blogging.
Hi. Thanks for the plugin, it’s great. I have some question about this:
You can make the author’s name a link to the archive articles of the author?
You can enter a ‘picture in the header of the plugin, before or after the title?
this by changing the php. Thanks for the attention.
Hello there,
Just installed the Advanced Most Recent Posts Mod Plugin. Wanted to localize it in WordPress, but now change. Does anyone have a nice tip to get the plugin running in German.
Thanks Kevin